
The evolution of web development has caused businesses to rethink their way of producing digital experience systems. There’s talk about frameworks, integration and headless systems, but there’s one particular contribution that stands out: “custom web components” (also known as the custom elements specification). In a way, they represent the spirit behind modern web development.
Custom web components are an official part of the HTML standard — in other words, it is an inherent property of the base code for the web, so every browser complies with it. This specification allows developers to create new HTML markup that can be “packed” with both visual design (CSS) and behavior (JavaScript). Custom web components work like integral “building blocks” for the web, avoiding the need to extend pages with nested stylesheets and complex attached scripts that can degrade a website or a web application’s performance.

This approach carries a shift in point of view for web development: from monolithic-style code programming to a focus on the essential web elements of a digital experience. With custom web components, developer teams can set a foundation to create a design system to use across all fronts of the enterprise’s digital experience, extending them with heavier JavaScript frameworks like React or Vue to expand the experience only where required.
Using custom web components can help a business achieve rich digital experiences while standardizing and simplifying how things are done. The big questions are: what's in it for you and your business? What difference does it make against using frameworks like Angular?
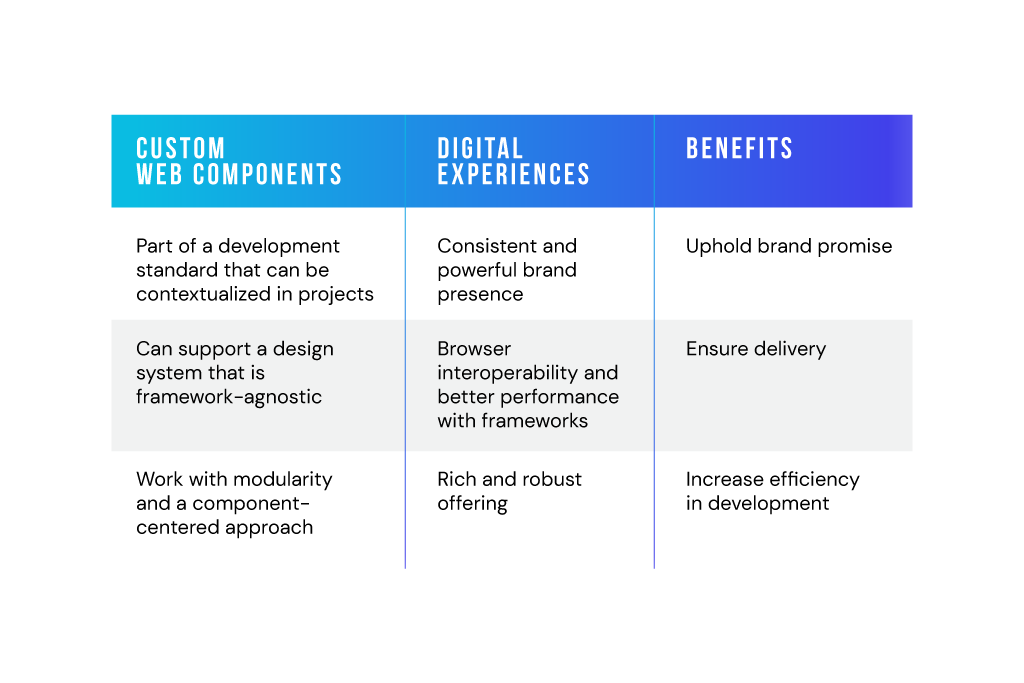
Here are some benefits your company may see when building this way.

1. Uphold your brand's promise
Whatever your business is, your brand is a promise of consistent quality, and the user experience of your digital offering should reflect it.
Following a web components-based standardized design system will keep you consistent as you grow. Such a design system will not only give your teams a structured approach to web development, but also it will help maintain quality by fostering uniform design decisions and efforts in all your current and future experiences. This applies for any business going through a digital transformation process, even for those starting with a relatively small strategic project and want to keep evolving from there.
In terms of your client, you will deliver a more engaging brand experience along your roadmap of releases, making consistent and thus easier to interact with your business.
2. Secure your ability to deliver
Nowadays, it’s enticing to use a popular framework or library in the search for richer digital experiences. However, frameworks come and go faster than brands or customers, and they require specialized skills that tend to disappear as fast as the emergence of the next popular thing. Reliance on a framework rather than a standard limits the pool of skilled UX developers available to you.
Using custom web components becomes a foundation with standard elements to bridge between the essential aspects of your visual interface and those frameworks, increasing the volume of code that can be easily picked up and extended by most developers.
This approach allows you to go as robust as you want when you need it by keeping everything neat and tidy when facing updates, actualizations, or even framework shifts, thus reducing risks and effort. Worry and manage less. Build more.
3. Make your developers more effective
Custom web components redirect your team’s efforts and skills to extending the digital experience itself. This is because once you define and set attributes to your custom HTML tag, you are set — call it back, and it will look and behave the same on every web page in your experience. Its modularity helps to reduce time used on menial tasks like styling, setting up widgets or basic UI elements; it becomes real reuse of work. That gives you the ability to scale quickly in an orderly manner.
In the grand scheme of things, it means that you can focus your energy and resources on delivering the brand promise throughout your projects and avoid wasting away in the “reinvention of the wheel” on each effort's basics. You are building for the future.
Achieving engagement and a consolidated user experience around your digital offering is central to your business. When speed, quality, consistency, and maintainability are part of your competitive advantages as a business, custom web components can provide a much-needed point of convergence across frameworks and base code to improve the implementation of visual interfaces. As you embark on your next digital project, consider custom web components.
This article was written with information provided by Joaquín Arellano, Technical Manager; and Julio Mora, Technical Lead.



