
La evolución del desarrollo web ha llevado a las empresas a repensar su forma de producir sistemas de experiencia digitales. Acerca de esto, podemos referirnos a frameworks, integración y sistemas headless, pero hay una contribución en particular que se destaca entre estos sistemas: los “custom web components” (también conocidos como la especificación de custom elements). En cierto modo, representan la esencia detrás del desarrollo web moderno.
Los componentes web customizados oficialmente son parte del estándar HTML; en otras palabras, son una propiedad inherente del código base para la web, por lo que todos los navegadores lo cumplen. Esta especificación permite a los desarrolladores crear nuevas etiquetas HTML que pueden ser “empaquetadas” con el diseño visual (CSS) y con el comportamiento (JavaScript). Los componentes web customizados funcionan como “bloques de construcción” integrales para la web, evitando la necesidad de extender páginas con hojas de estilo anidadas y scripts adjuntos complejos que pueden afectar al rendimiento de un sitio web o una aplicación web.

Este acercamiento implica un cambio en el punto de vista para el desarrollo web: abarca desde la programación de código de estilo monolítico hasta un enfoque en los elementos web esenciales de una experiencia digital. Con estos componentes web customizados, los equipos de desarrolladores pueden establecer una base para crear un sistema de diseño que pueden usar en todos los frentes de la experiencia digital de la empresa, extendiéndolos con frameworks de JavaScript más pesados como React o Vue para ampliar la experiencia solo cuando sea necesario.
El uso de componentes web customizados puede ayudar a una empresa a lograr experiencias digitales enriquecedoras, a la par que estandariza y simplifica la manera en cómo se hacen las cosas. Esto nos lleva a hacernos las grandes preguntas: ¿qué representan para tu negocio y para ti? ¿Qué diferencia hace utilizarlos en comparación a frameworks como Angular?
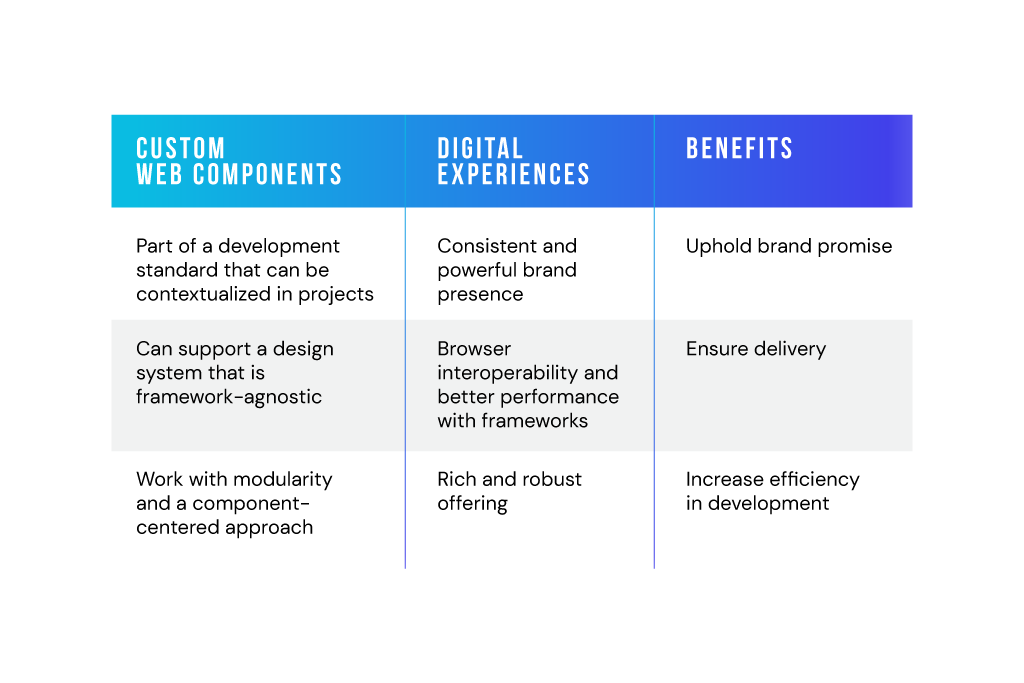
Estos son algunas ventajas que puedes identificar en tu negocio al construir de esta manera.

1. Cumple con la promesa de marca
Sea cual sea tu negocio, tu marca es una promesa de calidad consistente y la experiencia de usuario de tu oferta digital debería reflejarla.
Buscar un sistema de diseño basado en componentes web mantendrá esa consistencia a medida que crezcas. Un sistema de diseño no solo les dará a tus equipos un enfoque estructurado para el desarrollo web, también ayudará a mantener la calidad al fomentar decisiones de diseño uniformes en todos los esfuerzos de experiencia actuales y futuros. Esto aplica para cualquier negocio que esté pasando por un proceso de transformación digital, incluso para aquellos que se están iniciando con un proyecto estratégico relativamente pequeño y deseen seguir evolucionando desde allí. Con respecto a tu cliente, brindará una experiencia de marca más atractiva a lo largo de los lanzamientos planeados, haciendo que sea más consistente y, por lo tanto, sea más fácil interactuar con tu negocio.
2. Asegura tu capacidad de entrega
Actualmente, suena atractivo utilizar un framework o una library en la búsqueda de experiencias digitales más enriquecedoras. Sin embargo, los frameworks van y vienen más rápido que las marcas o los clientes, y requieren conocimientos especializados que tienden a desaparecer tan rápido como va surgiendo lo más nuevo que esté en auge. Depender de un framework en lugar de un estándar, limita el grupo de desarrolladores UX capacitados con los que podrías disponer.
El uso de custom web components se convierte en la base con elementos estándar para tender un puente entre los aspectos esenciales de tu interfaz visual y esos frameworks, aumentando el volumen de código que puede ser fácilmente recogido y ampliado por la mayoría de los desarrolladores.
Este enfoque te permite ir tan robusto cuando quieras y lo necesites, manteniendo todo limpio y ordenado cuando tengas que lidiar con mejoras, actualizaciones o incluso cambios en el framework, reduciendo los riesgos y el esfuerzo. Preocúpate y gestiona menos, construye más.
3. Hace que tus desarrolladores sean más efectivos
Los componentes web customizados redireccionan los esfuerzos y habilidades de tu equipo para ampliar la experiencia digital en sí. Esto se debe a que, una vez que se define y establece los atributos de la etiqueta HTML customizada que estás configurando, se le llamará y funcionará y se verá de la misma manera en cada página web de tu experiencia. Su modularidad ayuda a reducir el tiempo utilizado en tareas no especializadas como el estilo, la configuración de widgets o elementos básicos de la interfaz de usuario; y hace posible la reutilización del trabajo; esto te permite escalarlo rápidamente y de forma ordenada.
Viéndolo desde el panorama completo, esto significa que puedes enfocar tu energía y recursos en cumplir la promesa de marca a través de tus proyectos y evitas “reinventar la rueda” en cada esfuerzo básico. Estás construyendo para el futuro.
Lograr la interacción y una experiencia de usuario consolidada en torno a tu oferta digital es fundamental para tu negocio. Cuando la velocidad, la calidad, la consistencia y la facilidad de mantenimiento son parte de tus ventajas competitivas como negocio, los componentes web customizados pueden proporcionar un punto de convergencia necesario entre los frameworks y el código base para mejorar la implementación de interfaces visuales. Cuando te embarques en tu próximo proyecto digital, considera trabajar con componentes web.
Este artículo fue escrito con información proporcionada por Joaquín Arellano, Manager Técnico; y Julio Mora, Lead Técnico.



