Not all designs are created equal. Design maturity involves –among many other skills – the ability to identify the mindset and the underpinning principles from which a design deliverable should be thought and produced. At Base22, we create digital experiences that enable businesses and organizations to better communicate and engage with their audiences. This type of job usually includes working with and designing for Content Management Systems (CMS), since they are one of the tools behind portals with constant information updates. After working with clients coming from a variety of industries, needs and circumstances, we have found the following principles and considerations very useful.
First things first. What is a CMS?
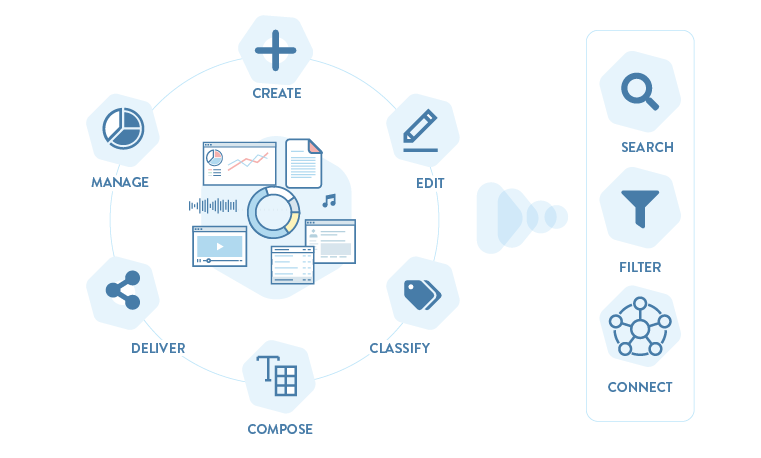
I’ll use Jonathan Kahn‘s CMS definition because it is simple yet comprehensive: “… a CMS is a software application that allows non-technical people to create, edit, classify, compose, deliver, and manage web content.” A CMS provides the structure that adds semantic richness to content which enables users to search, filter, and find meaningful relationships between different pieces of information. Some content management systems also provide social capabilities, among many, many other functionalities.
CMS main features

Content Management Systems allow non-technical people to create, edit, classify, compose, deliver, and manage digital content.
The CMS landscape encompasses a great deal of options, and finding the appropriate CMS for you organization will depend on a set of criteria, including your content strategy, your transactional and security requirements, your budget, the size and spread of your audience, your editorial and technical capabilities just to mention a few. At Base22, we work mainly with HCL & IBM’s portfolio (WebSphere portal + Web Content Manager) and Liferay DXP, among other digital platforms. Nonetheless the following design principles and lessons apply for most CMS platforms.

1. Wear Your Architect’s Hat
Depending on the context, a designer’s mindset may shift from being a facilitator, to being a curator, a storyteller, and an architect – just to mention a few. These mindsets are not mutually exclusive, so designers might use more than one if necessary. When it comes to CMS work, designing from an architectural mindset isn’t just necessary. It’s convenient.
What do I mean by designing from an architects’ mindset? Ryan Cramer, in his article Design for CMS-Powered Web sites explains it with the following analogy: when architects design buildings, they ought to consider how the space will suit and foster users’ future needs. Therefore they create space structures in a way that can accommodate a variety of arrangements and purposes. In the same way, when designing for a CMS, designers need to consider the dynamic nature of site’s content and the variety of publishing needs the organization may have over time.
Designing sites from an architectural mindset means focusing not on a static output but on creating a system ready to handle change. At the end, websites powered by CMS are a constant co-creation process involving the structure you, as a designer, provided and the content that your authors and final users submit.An example of how the architect mindset applies for a growing and changing environment is presented by Alejandro Aravena. In his TED Talk, Alejandro presents a new approach to social housing: build half of the house and leave the structure ready for the family to finish it. With CMS-powered portals, a similar approach is needed. Once you have a solid structure, authors will be in charge of keeping the portal alive and growing.
When designing for CMS, designers need to consider the dynamic nature of site’s contents and the variety of publishing needs the organization may have over time.

2. Content Before Pixels
As indicated by its name, the main objective of a CMS is to manage digital content. Therefore, some of the aspects that designers need to consider before pushing any pixels is to understand the variety and nature of the content included in the portal and the data elements included in each one of them. This process is know as content modeling. Having a clear understanding of the different content types and all the elements included in each one of them before providing any visual attributes will save you tons of time (and trouble) in the future. Now let’s briefly describe each one of these concepts.
- Content types. Each content type is an information entity with a particular meaning or with a predefined set of criteria. Each content type is made out of different elements.
- Content elements. Are the building blocks or data points included in each content type.
- Media Type. Media type refers to the file formats available on portal. Video, text, images, pdfs, presentations, etc. All of them represent different media types.
Having a clear understanding of the different content types and all the elements included in each one of them before providing any visual attributes, will save you tons of time (and trouble) in the future.
Once you have defined the existing content types and their elements, you can start with the process of designing templates. Designing for change and growth requires a level of detail that, in the CMS world, is embodied by the concept of templates. Your design templates will provide authors with a set of options from which they can choose based on their needs. Templates need to be just enough: not too many and not too few. Your work as a designer includes finding out the right balance for both, the amount of detail each template includes, and the number of template variations available in the portal.

3. Fuel Your Content with Meta Information
What makes Content Management Systems so powerful is their ability to add semantic richness and meaningful connections to their content. Semantic and connected information allows for further discovery and provides users with a more complete story about a particular subject. For this reason, a really important aspect of design includes understanding and planning for the different semantic dimensions relevant to each content and how the system will enable content connections.
Taxonomies, Tags and the Semantic Richness
A Taxonomy is a scheme for classifying things. Tags are some sort of “classification label” used to append meta information to a piece content. We commonly refer to as “tagging” the process of adding a taxonomy element to a particular content. There are many types of Taxonomies that can be applied to portal content, some examples include:
- Topic Taxonomy: Adding a topic tag to indicate content’s subject matter
- Audience Taxonomy: Adding a audience tag to segment the users that should see the content
- Media Taxonomy: Adding a content media tag to indicate content’s type of file
- Portal Location Taxonomy: Adding a portal location tag to indicate where in the portal this content should be rendered.
To determine all the applicable taxonomies to a portal’s content, designers need a clear understanding of the business needs, audiences, regions, etc. As well as the particular CMS capabilities and functionalities, since some semantic dimensions can be provided automatically by the system while others will require content authors participation.
Semantic and connected information allows for further discovery and provides users with a more complete story about a particular subject.
Having a system that “knows” more about each piece of content is the foundation for designing future content connections. One example of this is when you have all your content tagged with their particular topic, you can later design a way to filter all portal’s content based on their topics. A functionality like this creates more value for users.

4. Get to Know Your CMS
As with any other design project, an understanding of all the actors, tools and elements involved is crucial. For this reason, it is essential that you get to know your CMS’s capabilities and limitations. As mentioned before, there are a plethora of CMS solutions available on the market, encompassing an extremely wide range of functionality. However, from a designers perspective there are a couple of key dimensions to get to know your tool.
Information and Navigation Structure
It is important that as designer, you understand the type of information structure and navigation paths that your CMS can handle. Some useful questions in this area include:
Does my CMS allow for organization and navigation based on file location, or does it provide a flat structure?
This question is particularly relevant, since it can determine whether or not you will be able to organically retrieve the data concerning where a particular piece of information is located. In a CMS with actual folder hierarchy, the information pieces can be retrieved based on the folder structure/site areas they belong to. Having parent-child relationships is applicable to rendering information on widgets as well as in navigation components.
On the other hand, in CMS’s with flat structures, files can be organized in folders as well, but that folder structure will not provide any hierarchy or “belonging” to your content, and you’ll need to add a particular tag to map your portal locations.
In the end, all of this meta-information are tags associated to information elements, but it is important to know if your authors will need to add these tags or if the system will do it automatically, and to know what navigation resources will be easy to implement and which ones will require some front-end black magic.
Can all sites in the portal be integrated in a unified navigation?
This question may be applicable only to complex portals conformed by multiple sites. But if that’s the case, it is important to know if your final user’s experience will encompass a centralized navigation, you will have consistent elements regardless of where you are located, or if the navigation will change based on the context of the site you are in.
Author’s Editing Capabilities
When getting to know your CMS, it is important you understand how it handles templates and how much editing flexibility your authors will have when using them. Are your authors going to be able to insert HTML tags to format their content, and what options do they have to do it? Are they going to add them directly or through WYSIWYG editors? The authoring interface, in most cases, won’t be something you’ll be designing, but it is as important as the final user interface. Having a clear understanding of your author’s tools will enable you to design something feasible in the organizations’ reality.

5. Balance Flexibility with Planned Constraints
The dynamic nature of content is one of the biggest design challenges posed at CMS projects. In this scenario, you, as a designer, won’t have control over the images, media and text that will populate the pages. Therefore, the heavy-lifting goes into designing a system that will have enough flexibility to serve a diversity of content yet providing the necessary constraints to ensure the site’s integrity, usability, and identity over time. The following are some concrete design implications that help us keep in mind the dynamic nature of content in CMS-powered sites.
The design cannot expect a particular copy or image to work, so instead there should be standards that will work under various circumstances, for example:
- Instead of just considering images in fixed sizes, consider aspect ratio as the main guideline when working with images. Consider that the most popular aspect ratios are 3:2, 4:3, and 16:9. There are many tools available to Calculate Aspect Ratios.
- If available in your CMS system, try to provide authors with the capability of cropping images with predefined aspect ratios so they can choose the best section of the image. Sometimes automatic cropping poses unexpected results such as people with no heads.
- Based on your selected font, try to establish character limit per fields, and also provide instructions on how to indicate that more text is available (ellipsis, gradient, etc.)
Most of your authors are not going to be experts either in design or in digital page composition. So plan carefully which editing options you are providing to them. Most CMS’s are equipped with rich text editors which provide full editing capabilities such as changing font faces, styles, background colors etc. Sometimes limiting these editing capabilities reduce the chances for unexpected results as well as the cognitive burden on your authors. Think about the essential things your authors are going to need and try to provide just that. Remember the 80/20 rule, of all the options available they are probably going to use only the 20%.
Design heavy-lifting goes into designing a system that will have enough flexibility to serve a diversity of content, yet providing the necessary constraints to ensure the site’s integrity, usability, and identity over time.
Navigation and information items can change or grow over time. How is your design going to handle new or different items? As we have mentioned already, these sites are ever changing, and the expectation for them should be constant growth. When it comes to navigational items, you need to consider a framework that can provide you some assurances that navigation items are not going to get out of control. The same for the page design, you need to think about your layout’s flexibility. So if your layout only works with 4 elements, and a fifth element will break it.. you need to reconsider.
Limits to the amount of information shown at once is important as well. Showing everything that is available will eventually bring usability and performance issues. Here we also have a variety of options such as pagination, progressive disclosure, and truncated information just to mention a few. One of the challenges to applying this principle relies on determining the essential from the secondary. As I usually say to my clients, if we treat everything as important, then nothing will be.

6. CMS Design is Not Just About Content — It Is Also About People and Culture
As mentioned before, CMS Design is a co-creation process with the content authors, therefore being sure authors have the tools and processes they need to create the best content is crucial. Remember that most likely authors will be experts in something else (communication, human resources, marketing, etc) not in digital publishing. This means that you need to put a special focus on the process they will follow to create, edit, and manage a particular piece of content. This process can be enabled through publishing workflows. A publishing workflow is a set of predefined steps that need to be followed in order to get a piece of content published and in some cases expired. It allows authors to have pieces of content as draft, send them for review, until they get the final approval for publishing.
However, before considering workflows, it’s necessary to understand the organization’s culture to provide the solution with the best fit. There are rules that work very well for small organizations, but will become bottle necks for large and/or spread out organizations. If you provide too much policing over publishing this might hinder author participation, on the other hand to little regulation can led to disorganization and unreliable information. Once again finding just the right amount of policing is the key. Besides the steps that need to be followed based on organization’s culture and structure, there are certain guidelines that are inherent to content’s nature and can help to provide organic rules.
- Time sensitivity. Consider information where time is a relevant aspect, here newest information should come first.
- Personalization. What is more important can vary based on audiences. Take advantage of personalization (if available) to serve first information that is relevant for each audience.
- Analytics. Take advantage of analytics to provide data-driven decisions, most-search information should be easy to access.
- Content Quality. Provide with a set of principles to determine content quality, this can help guide novice authors with a set of guidelines to improve their contents.
It is important that you think about the tools, resources, and skills your authors have available and design the system accordingly, always thinking about how to avoid errors and unexpected results. In addition, provide your authors with the appropriate training including both technical and design considerations.
Designing for Content Management Systems: Simplicity, The Ultimate Design Elegance
This holds particularly true for CMS design work where the key challenge is to be able to provide tools and resources that are easy to use, easy to learn, easy to remember, and that will work well for most cases. Simplicity requires great abstraction, or so to speak, great design. What other principles have you found useful when working with CMS? Let me know through the comments below, and if you have questions or need advice on how to better engage with your audiences, get in touch with us. We will be happy to hear from you.
References
“Designing for content management systems”. Smashing Magazine, 2010.
“Design for CMS-Powered Web Sites”. Ryan Cramer.
“Strategic Content Management”. Jonathan Kahn. A List Apart, 2010.
“Content-tious Strategy”. Jeffrey MacIntyre. A List Apart, 2008.
“The Discipline of Content Strategy”. Kristina Halvorson. A List Apart, 2008.
“Content Strategy: The Philosophy of Data”. Rachel Lovinger. Boxes and Arrows, 2007.

10 Golden Rules of Good Digital CX
Check out our booklet on Customer Experience for large and growing organizations.
Download


