This post, by Base22 Solution Architect Chris Klein, originally appeared on Liferay.com. Base22 is a proud partner of Liferay. You can find the original post here.
I have been working on adding CKEditor plugins to the Alloy Editor in Liferay DXP. Specifically, I was trying to add the YouTube Plugin. There are some articles online at Liferay, but they focus more on packaged or custom-developed plugins. I got close to streaming the files into the Dynamic-Include, but there is a better way (thanks to Chema Balsas for the help!): The trick is to create an OSGI module fragment.
First, we create a new Liferay Module Project Fragment – this module won’t have much in it, its purpose is to add the plugin files to the ckeditor module Liferay has in its core modules.
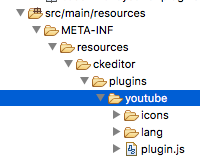
To do this, we download and extract the plugin, rename it to a simpler name – in my case youtube, and copy it into the resources/META-INF/resources/ckeditor/plugins folder:

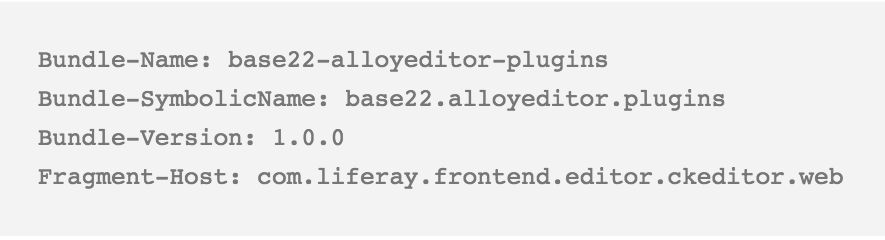
Now all we need to do is edit the bnd.bnd file and inform the OSGI container of our awesome new plugin and that we would like to add it to the existing ckeditor module:

You can now test that it works by deploying our fragment and seeing if the js file is accessible. Go to http://localhost/o/frontend-editor-ckeditor-web/ckeditor/plugins/youtube/plugin.js, and hopefully, you will see the JavaScript file.
As you can see, we are accessing the same path as the standard editor's plugins. We just added our own directory to it using the fragment. Powerful stuff.
Now that we have the plugin, we need to let the editor know we want to use it and where. For this, we need to create a module which implements the EditorConfigContributor – there is a good article at Liferay covering this as well.
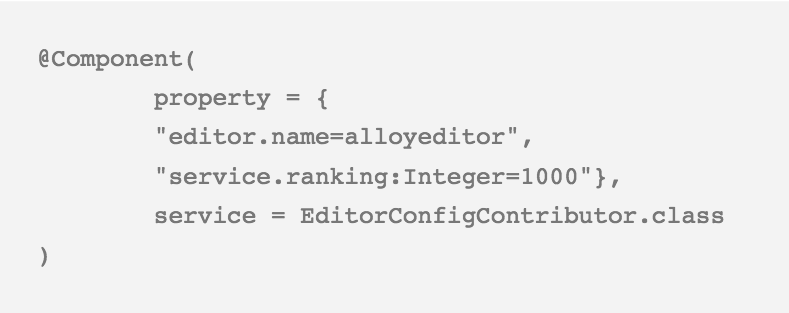
We create our class and declare it as a component that is an EditorConfigContributor and tell it to configure the Alloy editor:

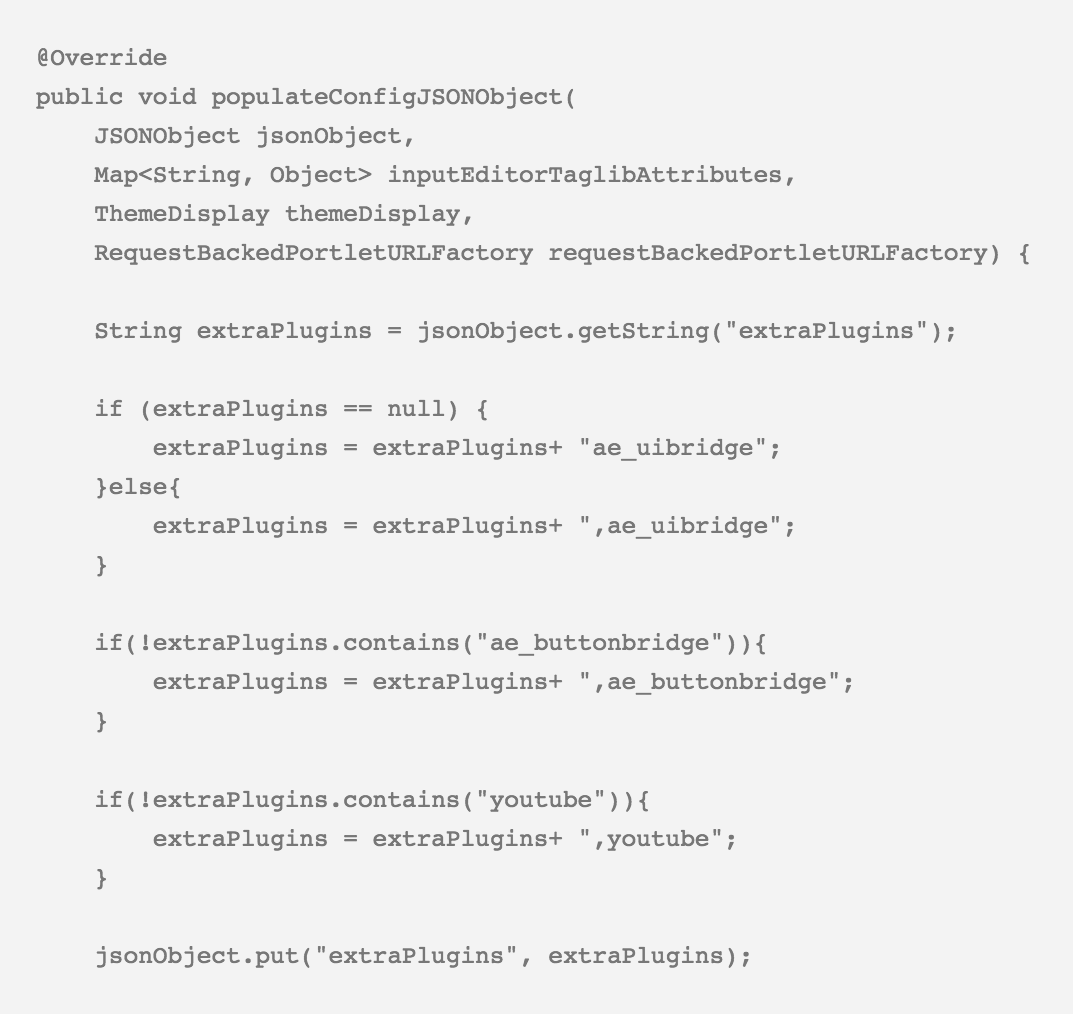
Next we extend the BaseEditorConfigContributor and override the populateConfigJSONObject. This is where we change the JSON that configures the editor. The JSON object will get passed to us, and we will adjust it to include our new button.
As a tip, it is really useful to set a breakpoint in the code and look at the overall configuration as you are working with the configuration.
First, we are going to get the extraPlugins section of the configuration JSON and add our youtube plugin. We also want to make sure the ae_uibridge and ae_buttonbridge are loaded to ensure the CK editor plugin is bridged into Alloy editor.

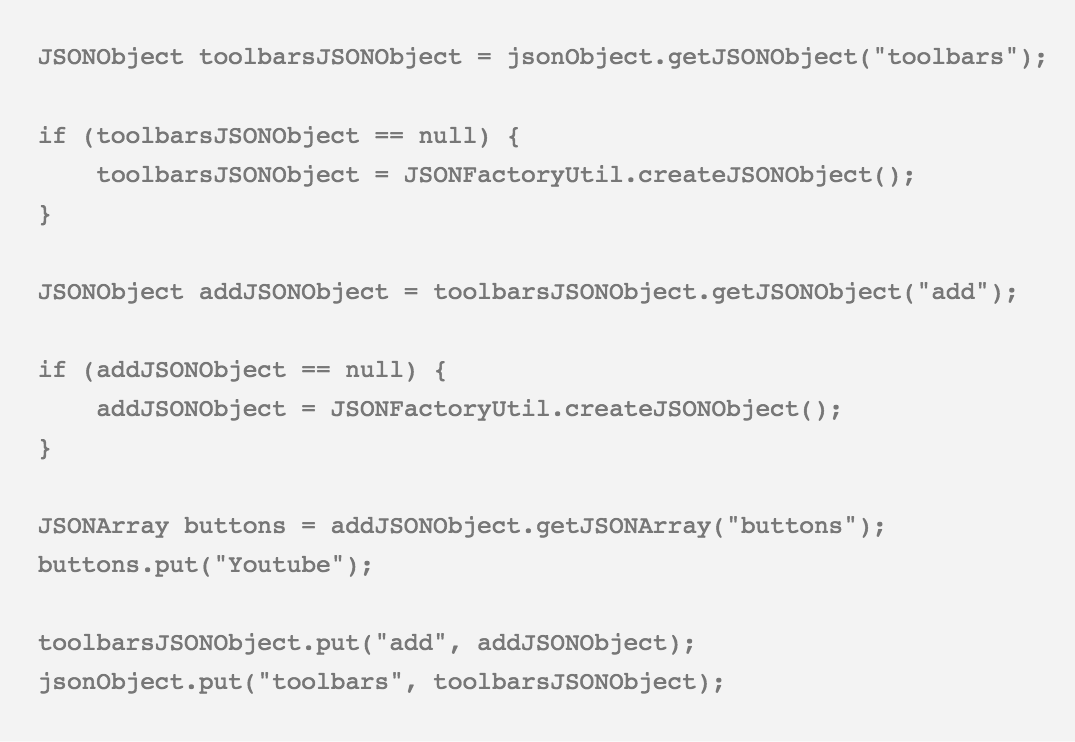
Now that the editor knows about our plugin, we need to add the button to a toolbar. We pull the toolbar from the JSON and add our button to it:

Nothing extraordinary is needed in the Gradle or BND files. Deploy your modules and go edit some web content. Your new button should show where you placed it.



