Este artículo, escrito por nuestro Arquitecto de Soluciones de Base22 Chris Klein, fue publicado originalmente en Liferay.com. En Base22 estamos orgullosos de ser partners de Liferay. Puedes encontrar la publicación original aquí.
He estado trabajando en la implementación de plugins CKeditor para el editor Alloy en Liferay DXP. Para ser específico, estaba tratando de agregar el Plugin de Youtube. Sé que hay algunos artículos al respecto disponibles en el sitio web de Liferay, pero se centran más en implementar plugins empaquetados o de desarrollo custom. Estuve a punto de transmitir los archivos en el Dynamic-Include, cuando descubrí que hay una manera mejor de hacerlo (¡gracias a Chema Balsas por la ayuda!): El truco consiste en crear un fragmento de módulo OSGI.
Primero, creamos un nuevo Liferay Module Project Fragment: este módulo no tendrá mucho contenido, ya que su propósito será agregar los archivos plugin al módulo CKeditor que Liferay tiene en sus módulos principales.
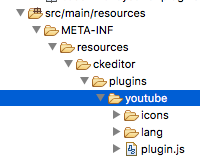
Para lograr esto, tenemos que descargar y extraer el plugin, luego le cambiamos el nombre a uno más simple, en mi caso será “YouTube”, y finalmente lo copiamos dentro de la carpeta resources/META-INF/resources/ckeditor/plugins:

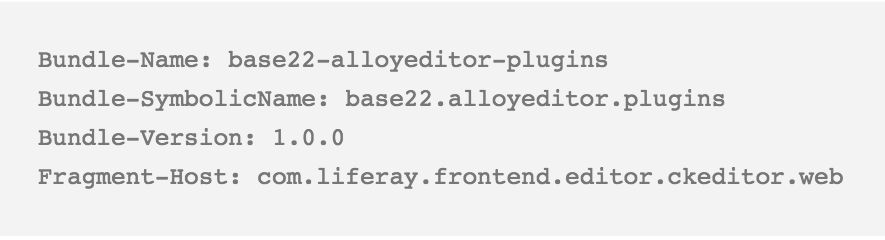
Ahora, todo lo que tenemos que hacer es editar el archivo bnd.bnd e informar al contenedor OSGI que nos gustaría agregar nuestro nuevo y maravilloso plugin al módulo CKeditor existente:

Puedes comprobar que funciona usando nuestro fragmento y ver si el archivo js es accesible. Ve a http://localhost/o/frontend-editor-ckeditor-web/ckeditor/plugins/youtube/plugin.js y esperemos que aparezca el archivo JavaScript.
Como podrás ver, estamos accediendo a la misma ruta que los plugins estándar del editor, solo que agregamos nuestro propio directorio utilizando el fragmento. Bastante poderosa la función, ¿cómo ves?
Ahora que tenemos el plugin, debemos hacerle saber al editor que queremos usarlo y en dónde queremos hacerlo. Para esto, necesitamos crear un módulo que implemente el EditorConfigContributor; hay un buen artículo disponible en Liferay que habla de esto.
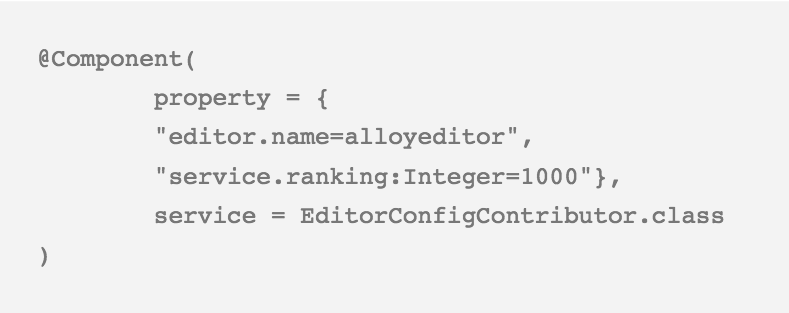
Luego, creamos nuestra clase y la declaramos como un plugin que es un EditorConfigContributor y le pedimos que configure el editor Alloy:

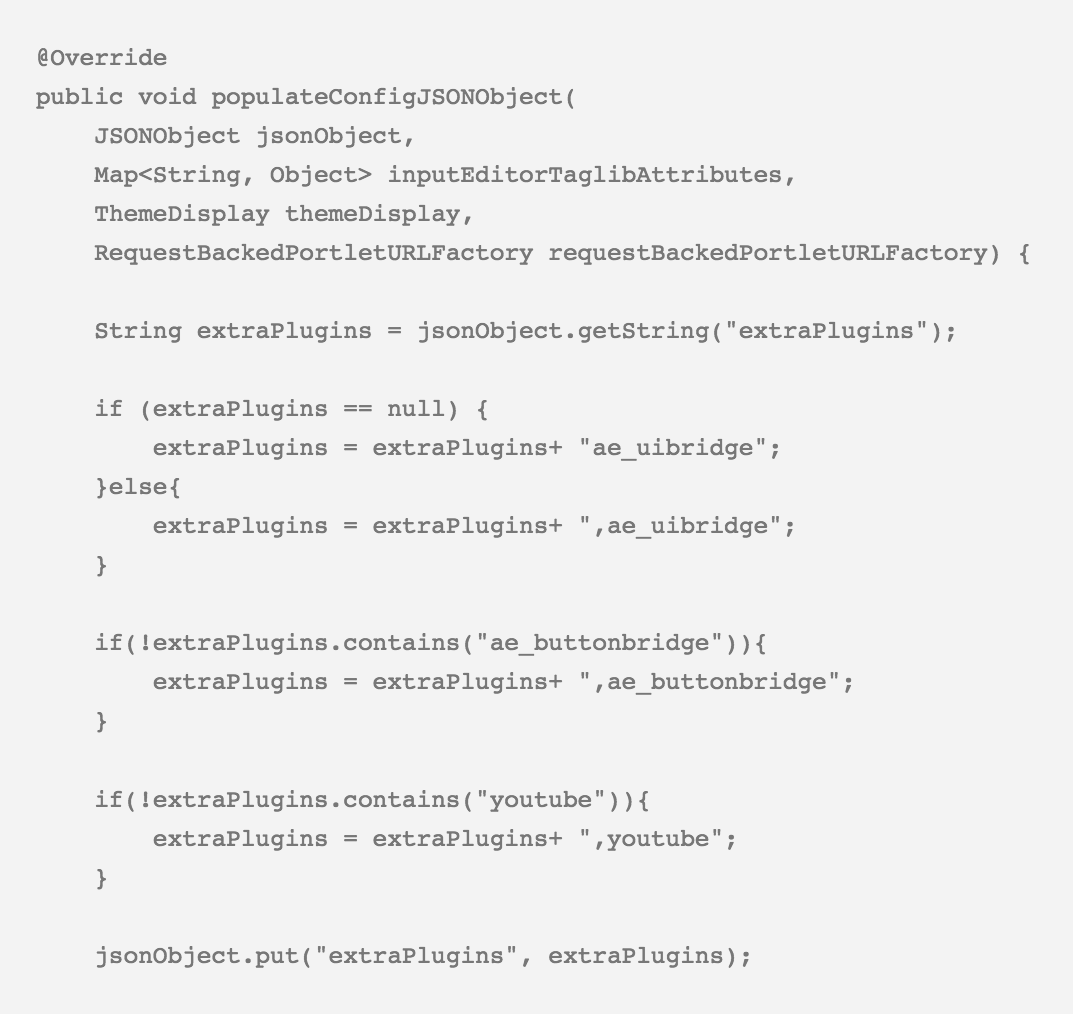
A continuación, ampliamos el BaseEditorConfigContributor y anulamos el populateConfigJSONObject. Aquí es donde cambiamos el JSON que configura al editor. El objeto JSON va a pasar a nosotros y lo ajustaremos para incluir nuestro nuevo botón.
Como consejo, es muy útil establecer un punto de interrupción en el código y observar la configuración general mientras estás trabajando con la configuración.
Primero, vamos a obtener la sección extraPlugins de la configuración JSON y agregaremos nuestro plugin de youtube. Después, nos asegurarnos de que ae_uibridge y ae_buttonbridge estén cargados para garantizar que el plugin del CKeditor se conecte al editor Alloy.

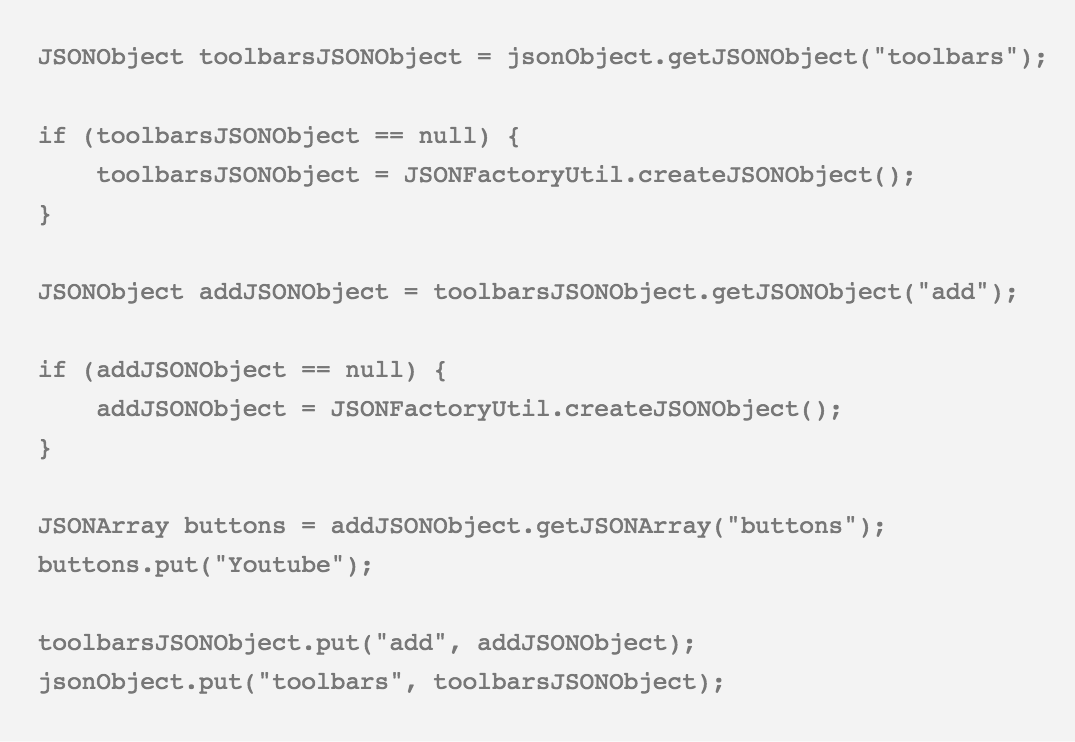
Ahora que el editor reconoce nuestro plugin, debemos agregar el botón a una barra de herramientas. Esta barra la extraemos del JSON y le agregamos nuestro botón: