No todos los diseños se crean igual. La madurez en diseño implica, entre muchas otras habilidades, tener la capacidad de identificar cuáles son la mentalidad y los principios básicos que debemos de tener para pensar y producir un diseño entregable. En Base22, estamos creando experiencias que permiten a negocios y organizaciones comunicarse e interactuar con sus audiencias. Este tipo de labor generalmente incluye que trabajemos con sistemas de administración de contenido (CMS) porque son una de las herramientas que usualmente se emplean en portales que necesitan una actualización constante de contenidos. Después de que hemos trabajado con clientes de diferentes industrias, necesidades y circunstancias, detectamos que los siguientes principios y consideraciones son muy útiles.
Primero lo primero. ¿Qué es un CMS?
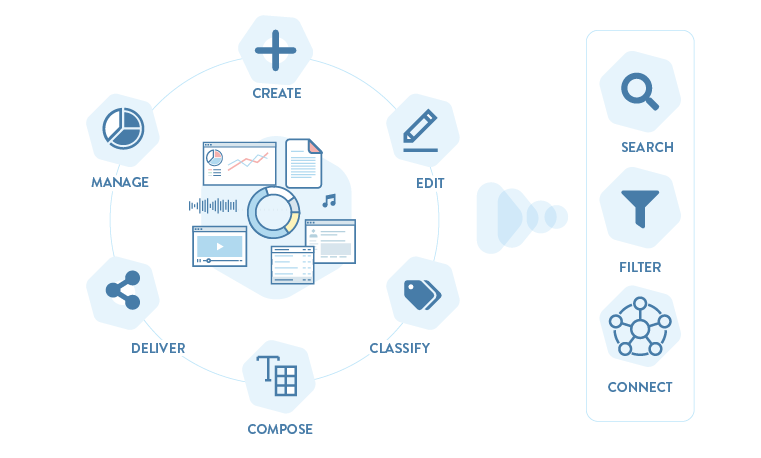
Voy a usar la definición de Jonathan Kahn sobre los CMS porque es sencilla, pero completa: “… un CMS es una aplicación de software que permite que una persona no técnica pueda crear, editar, clasificar, componer, entregar y gestionar contenido web”. Estos sistemas proveen la estructura que le da riqueza semántica al contenido, lo que les permite a los usuarios buscar, filtrar y encontrar asociaciones significativas entre diferentes piezas de información. Algunos de estos sistemas de administración de contenido también proveen capacidades sociales, entre muchas otras funcionalidades.
Principales características de un CMS

«Los Content Management Systems permiten que una persona no técnica pueda crear, editar, clasificar, componer, entregar y gestionar contenido web.«
El entorno CMS abarca una gran cantidad de opciones y, encontrar el sistema adecuado para tu organización, va a depender de una serie de criterios que incluyen tu estrategia de contenidos, los requerimientos transaccionales y de seguridad, tu presupuesto, el tamaño y la extensión de tu audiencia, tus capacidades técnicas y editoriales, por mencionar algunos. En Base22, trabajamos principalmente con el portafolio de IBM (WebSphere portal + Web Content Manager) y Liferay DXP, aunque los principios de diseño y las lecciones que te vamos a compartir se aplican a la mayoría de plataformas CMS.

1. Ponte la cachucha de arquitecto
Dependiendo del contexto, la mentalidad de un diseñador puede pasar de ser la de un facilitador, a la de un curador, un narrador y un arquitecto, por decir algunos ejemplos. Estas formas de pensar no son mutuamente excluyentes, los diseñadores pueden combinar más de una si es necesario. Cuando se trata de trabajar con un CMS, diseñar pensando como arquitecto no nada más es imprescindible, es lo más conveniente.
¿Qué significa diseñar pensando como un arquitecto? En el artículo Diseñar para sitios web impulsados por CMS, Ryan Cramer lo explica con esta analogía: cuando los arquitectos están diseñando edificios, deben de considerar cómo el espacio físico va a adecuarse y favorecer las necesidades futuras de los inquilinos, por lo tanto, crean estructuras espaciales de una manera en que puedan acomodarse a diferentes disposiciones y propósitos. De la misma manera, cuando estamos creando para un CMS, los diseñadores necesitan tomar en cuenta la naturaleza dinámica del contenido y la variedad de necesidades de publicación del negocio que puedan surgir con el tiempo.
Por lo tanto, diseñar sitios desde una mentalidad de arquitecto significa no enfocarnos en los resultados estéticos, sino en crear un sistema preparado para manejar el cambio.
Al final de cuentas, los sitios web que son creados en CMS están en un proceso constante de cocreación en el que se involucran la estructura que tú como diseñador proveíste y el contenido que tus autores y usuarios finales publican.
Hay un ejemplo que nos presenta Alejandro Aravena de cómo la forma de pensar de un arquitecto se puede aplicar para un entorno creciente y cambiante. En su TED Talk, él presenta un nuevo enfoque para la vivienda social: construye la mitad de la casa y deja la estructura preparada para que la familia la termine. Es muy similar al enfoque con los portales que son accionados con CMS. Una vez que tienes una estructura sólida, los autores van a encargarse de mantener el portal vivo y creciendo.
«Cuando estamos creando para un CMS, los diseñadores necesitan tomar en cuenta la naturaleza dinámica del contenido y la variedad de necesidades de publicación del negocio que puedan surgir con el tiempo.«

2. Primero contenido antes que pixeles
Tal como dice su nombre, el objetivo principal de un CMS es gestionar el contenido digital. Por lo tanto, algunas de las consideraciones que tienen que tomar en cuenta los diseñadores antes de meterle al diseño, es entender la variedad y la naturaleza de los contenidos que tiene el portal y los elementos de datos que hay incluidos en cada uno de ellos. Este proceso se conoce como modelado de contenidos (content modeling). Se trata de tener un entendimiento claro de los diferentes tipos de contenidos y de todos los elementos que se incluyen en cada uno de ellos antes de proveerles atributos visuales, eso te va a ahorrar mucho tiempo (y problemas) en el futuro. Ahora vamos a describirte brevemente cada uno de estos conceptos.
- Tipos de contenido. Son entidades de información con un significado propio o con una serie de criterios predefinidos. Cada tipo de contenido está compuesto de diferentes elementos.
- Elementos de contenido. Son los elementos básicos o puntos de datos que están en cada tipo de contenido.
- Tipos de medio. Son los formatos de archivo que están disponibles en el portal como video, texto, imágenes, pdfs, presentaciones, etc. Todos son diferentes tipos de medios.
«Tener un entendimiento claro de los diferentes tipos de contenidos y de todos los elementos que se incluyen en cada uno de ellos antes de proveerles atributos visuales, te va a ahorrar mucho tiempo (y problemas) en el futuro.«
Una vez que definas los tipos de contenidos existentes y sus elementos, puedes empezar con el proceso de crear plantillas. En el mundo del CMS, ellas son la representación de diseñar para el cambio y el crecimiento pues requieren un nivel de detalle. Cuando tú diseñas plantillas o templates, le provees a los autores un abanico de opciones del que pueden escoger conforme a sus necesidades. Debes de tener templates suficientes: ni demasiadas ni muy pocas. Por eso tu trabajo como diseñador incluye encontrar el balance correcto entre la cantidad de detalle que deben tener las plantillas, así como el número de versiones de un template disponibles en el portal.

3. Alimenta tu contenido con metainformación
Lo que hace tan poderosos a los Sistemas de Administración de Contenido es su capacidad de darle riqueza semántica y conexiones significativas a tu contenido. La información semántica y conectada permite un mayor descubrimiento y lleva a los usuarios a tener un panorama más completo de cierto tema en específico. Por esta razón, un aspecto muy importante del diseño es comprender y planificar de acuerdo con diferentes dimensiones semánticas que son relevantes para cada contenido y con la forma en que el sistema permitirá las conexiones de contenido.
Taxonomies, Tags and the Semantic Taxonomías, tags y riqueza semántica
La taxonomía es un esquema para clasificar cosas. Los tags son un tipo de “etiqueta de clasificación” que se usa para añadir metainformación a una pieza de contenido. Generalmente le llamamos “etiquetado” al proceso de añadir un elemento de taxonomía a un contenido en específico. Existen diferentes tipos de taxonomías que podemos emplear en el contenido de un portal; estos son algunos ejemplos:
- Taxonomía de tema: adicionamos este tag para indicar de qué trata el contenido del artículo
- Taxonomía de audiencia: adicionamos este tag para segmentar los usuarios que verán el contenido
- Taxonomía de medio: adicionamos este tag para indicar el tipo de archivo del contenido
- Taxonomía de ubicación en el portal: adicionamos este tag para indicar en qué lugar del portal se presenta nuestro contenido
Para definir cuáles son todas las taxonomías que podemos aplicar en los contenidos de un portal, los diseñadores deben de tener muy claro cuáles son las necesidades del negocio, las audiencias, las regiones, etc.; de la misma manera, también deben determinar las capacidades y funcionalidades del CMS, dado que el sistema puede proporcionar ciertas dimensiones semánticas de forma automática y otras por parte de la participación de los autores de contenido.
«La información semántica y conectada permite un mayor descubrimiento y lleva a los usuarios a tener un panorama más completo de cierto tema en específico.«
La base para diseñar conexiones de contenido futuras se da cuando tenemos un sistema que “conoce” más acerca de cada pieza de contenido. Podemos ver un ejemplo de esto cuando todo nuestro contenido está etiquetado con cierto tema en particular, que más adelante podemos diseñar una manera de filtrarlo todo conforme a sus temas. Una funcionalidad así genera más valor a los usuarios.

4. Conoce tu CMS
Al igual que cualquier otro proyecto de diseño, es necesario comprender todos los actores, herramientas y elementos que participan. Por eso, es fundamental que conozcas todas las capacidades y limitantes de tu CMS. Como lo mencioné anteriormente, hay una cantidad enorme de soluciones de CMS en el mercado que abarcan una amplia gama de funciones. Sin embargo, desde la perspectiva de un diseñador, hay ciertas dimensiones clave que tienes que tomar en cuenta para conocer tu herramienta.
Estructura de información y navegación
Es importante que como diseñador entiendas la estructura del tipo de información y las rutas de navegación que tu CMS puede manejar. Puedes hacerte algunas preguntas muy útiles, como las siguientes:
¿Mi CMS permite una organización y navegación basadas en la ubicación de archivos o provee una estructura plana?
Primeramente, la pregunta es fundamental porque puede determinar si podrás o no recuperar de forma orgánica los datos relacionados con la ubicación de una pieza de información. En un CMS que tiene una jerarquía basada en carpetas, las piezas de información se pueden recuperar conforme a esta estructura de carpetas/áreas del sitio al que pertenecen. También son aplicables las relaciones padre-hijo para presentar información en widgets, así como en componentes de navegación.
Por otra parte, en un CMS con estructuras planas los archivos también se pueden ordenar en carpetas, pero esa estructura no le va a dar una jerarquía o “pertenencia” a tu contenido y vas a necesitar añadir un tag en específico para mapear las ubicaciones en tu portal.
Al final de cuentas, toda esta metainformación son etiquetas que están asociadas a elementos de información, aunque es importante que identifiques si tus autores necesitan agregar estas etiquetas o si tu sistema lo va a hacer automáticamente; igualmente, que sepas si los recursos de navegación va a ser fáciles de implementar y cuáles van a requerir que hagas algo de magia negra de front-end.
¿Se pueden integrar todos los sitios del portal a una navegación unificada?
Esta pregunta solo aplica para portales complejos conformados por varios sitios. Pero si ese es tu caso, entonces será importante saber si la experiencia de tu usuario final abarca una navegación centralizada, si vas a tener elementos consistentes sin importar dónde estés ubicado o si tu navegación va a cambiar conforme al sitio en el que estés.
Capacidades de edición del autor
Es importante que, cuando estés conociendo tu CMS, comprendas cómo utiliza las plantillas y cuánta flexibilidad de edición les dará a tus autores cuando lo usen. ¿Van a poder insertar tags HTML para darle formato a su contenido y qué opciones van a tener para hacerlo? ¿Los van a agregar directamente o mediante editores WYSIWYG (acrónimo en español de “lo que ves es lo que obtienes”)? En muchos de los casos, la interfaz para creación será algo que no vas a diseñar, pero es igualmente importante como la interfaz para el usuario final. Cuando tienes una comprensión clara de las herramientas para tus autores, podrás diseñar algo viable conforme a la realidad de la organización.

5. Equilibra la flexibilidad con las restricciones previstas
La naturaleza dinámica del contenido es uno de los mayores desafíos planteados en los proyectos CMS. Como diseñador, en este escenario no tendrás control sobre las imágenes, archivos multimedia y textos que llenarán las páginas. Por lo tanto, el mayor peso reside en diseñar un sistema que tenga suficiente flexibilidad para atender una diversidad de contextos y, a la vez, provea las restricciones previstas para asegurar la integridad, usabilidad e identidad del sitio a lo largo del tiempo. Las siguientes observaciones son algunas implicaciones concretas de diseño que nos ayudan a tener presente la naturaleza dinámica del contenido en sitios creados en CMS.
El diseño no puede esperar que haya una copia o una imagen para trabajar, sino que deben de existir estándares que funcionen bajo diferentes circunstancias, por ejemplo:
- En lugar de considerar imágenes en tamaños fijos, mejor utiliza la relación de aspecto como guía principal cuando estés trabajando con imágenes. Puedes usar las medidas más populares que son 3:2, 4:3 y 16:9. Hay algunas herramientas disponibles que puedes usar para calcular la relación de aspecto.
- Si estuviera disponible en tu sistema CMS, trata de proveerle a tus autores la funcionalidad para recortar imágenes con relaciones de aspecto predeterminadas para que puedan elegir la mejor sección de la imagen. A veces, el recorte automático genera resultados inesperados como que tengamos fotos en las que aparezcan personas sin cabeza.
- Dependiendo de la tipografía que elijas, trata de establecer un límite de caracteres por campo y asegúrate de tener instrucciones para indicarles cuando hay espacio disponible para texto (puntos suspensivos, degradado, etc.)
Muchos de tus autores no van a ser expertos ni van a tener conocimientos en diseño o composición de páginas digitales. Así que, planea cuidadosamente qué opciones de edición les vas a ofrecer. La mayoría de CMS están equipados con editores de texto enriquecido que brindan funcionalidades completas de edición como cambiar la tipografía, los estilos, el color del fondo, etc. Aunque a veces, limitar estas funciones ayuda a reducir las probabilidades de que tengamos resultados inesperados o que los autores se agobien mentalmente. Considera qué cosas van a necesitar tus autores que son esenciales y trata de solo ofrecerles eso. Recuerda la regla 80/20: de todas las opciones disponibles, probablemente van a usar solo el 20%.
«El mayor peso reside en diseñar un sistema que tenga suficiente flexibilidad para atender una diversidad de contextos y, a la vez, provea las restricciones previstas para asegurar la integridad, usabilidad e identidad del sitio a lo largo del tiempo.«
Los elementos de navegación y de información pueden cambiar o aumentar con el tiempo. ¿Cómo se va a adaptar tu diseño a estos elementos nuevos o diferentes? Como lo mencioné en párrafos anteriores, estos sitios siempre están cambiando y debemos de tener una expectativa de que están en constante crecimiento. En lo que respecta a los elementos de navegación, necesitas considerar un framework que te asegure que estos no pierdan el control. Lo mismo debes de hacer para el diseño de la página, necesitas pensar en la flexibilidad de la maquetación o layout. Así que si este solo trabaja con 4 elementos y el quinto lo va a deshacer… entonces tienes que reconsiderar tu layout.
Igualmente, es importante limitar la cantidad de información que se muestra a la vez. Proyectar todo lo que está disponible eventualmente te va a dar problemas de usabilidad y rendimiento. Aquí podemos encontrar varias situaciones como la numeración de páginas, la divulgación progresiva o la información truncada, por mencionar algunos ejemplos. Uno de los retos para poner en marcha este principio es determinar qué es lo esencial de lo secundario. Como siempre les digo a mis clientes: si todo se vuelve importante, entonces nada lo es.

6. El diseño del CMS no solo se trata de los contenidos: es también sobre la gente y la cultura
Como lo mencioné al principio, el diseño del CMS es un proceso de cocreación que compartimos con los autores de contenido, por eso mismo es vital que nos aseguremos de que ellos tengan las herramientas y los procesos que necesitan para crear el mejor contenido. Recuerda que la mayoría de los autores son expertos en un área (comunicación, recursos humanos, marketing, etc.), pero no en edición digital. Esto quiere decir que necesitas enfocarte en específico en el proceso que ellos realizan para crear, editar y gestionar una pieza de contenido. Este proceso se puede lograr mediante flujos de trabajo de publicación. Son una serie de pasos definidos que necesitamos seguir para lograr que un contenido sea publicado o, en ciertos casos, caducado. Esto les permite a los autores tener piezas de contenido guardadas como borrador, para después mandarlas a revisión y, finalmente, lograr que se aprueben para su publicación.
No obstante, antes de considerar los flujos de trabajo, es necesario que conozcamos la cultura organizacional para poder dar una solución que se adecúe. Hay algunas reglas que funcionan muy bien en empresas pequeñas, pero que, en el caso de organizaciones grandes o extendidas, se pueden convertir en cuellos de botella. Si le das mayor peso a las políticas antes que a la publicación, esto puede entorpecer la participación a los autores; por el otro lado, con una escasa reglamentación, puedes terminar con información desorganizada y poco confiable. Nuevamente, la clave está en encontrar la cantidad justa de normas. Además de los pasos que se necesitan seguir basados en la cultura organizacional y su estructura, hay ciertas pautas que son parte inherente de la naturaleza del contenido y que te pueden ayudar a generar reglas orgánicas.
- Sensibilidad de los tiempos. Toma en cuenta el contenido en el que el tiempo es un aspecto relevante; la información más reciente debe aparecer primero.
- Personalización. Aquello que es más importante varía dependiendo de las audiencias. Aprovecha la personalización (si está disponible) para mostrar primero la información que es de interés para cada público.
- Análisis. Aprovecha los análisis para apoyar en la toma de decisiones informadas; la información más buscada debe ser de fácil acceso.
- Calidad del contenido. Establece un conjunto de principios que determinen la calidad del contenido; que, a su vez, puedan ayudar a los autores novatos a seguir pautas para mejorar sus publicaciones.
Es importante que tengas presente las herramientas, recursos y habilidades de las que disponen tus autores y diseña el sistema acorde a ellos; siempre toma en cuenta cómo se puedan evitar los errores o los resultados imprevistos. Adicionalmente, brinda capacitación adecuada a los autores, en la que se tome en cuenta aspectos técnicos y de diseño.
Simplicidad: la máxima elegancia en el diseño
Esta declaración es cierta desde un punto de vista del trabajo de diseño en un CMS en el que el principal desafío es que seamos capaces de proporcionar herramientas y recursos fáciles de usar, fáciles de aprender, fáciles de recordar y que funcionen bien en la mayoría de los casos. La simplicidad requiere de una gran abstracción, en otras palabras, un gran diseño. ¿Qué otros principios has identificado que han sido útiles mientras trabajas con un CMS? Me gustaría conocer tu experiencia en la sección de comentarios y, si tienes alguna pregunta o necesitas un consejo de cómo generar una mejor interacción con tus audiencias, ponte en contacto con nosotros, estaremos encantados de saber de ti.
Referencias
«Designing for content management systems». Smashing Magazine, 2010.
«Design for CMS-Powered Web Sites». Ryan Cramer.
«Strategic Content Management». Jonathan Kahn. A List Apart, 2010.
«Content-tious Strategy». Jeffrey MacIntyre. A List Apart, 2008.
«The Discipline of Content Strategy». Kristina Halvorson. A List Apart, 2008.
«Content Strategy: The Philosophy of Data». Rachel Lovinger. Boxes and Arrows, 2007.



